
Google postade igår ett inlägg i deras Official Google Webmaster blog som är intressant för alla webbutvecklare och även för de som sysslar med sökmotoroptimering(SEO). Från och med 21:a april i år kommer Google att börja ranka mobilvänliga hemsidor högre i sökresultaten för användare som söker i mobilen. De kommer göra en förändring i deras algoritm för sök som med målet att användare världen över ska få mera relevanta sökresultat när de använder sina mobiltelefoner.
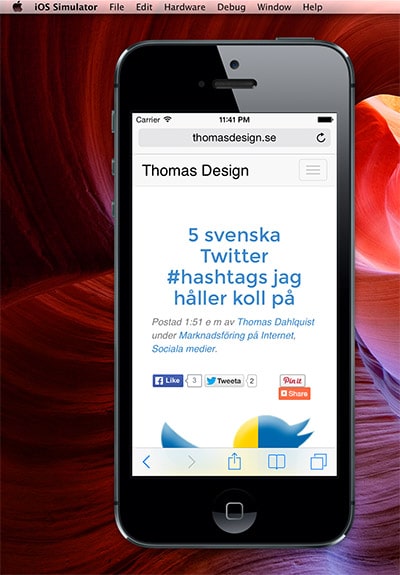
Det kan ju tyckas rätt logiskt att det för en besökare väger upp om det går att ta till sig informationen på en hemsida i mobilen på ett vettigt sätt utan att man behöver zooma in, flytta runt på sidan och liknande. I november förra året så började Google använda en liten textbit som gjorde det enklare för mobila besökare att se om en sida i resultatet var ”mobile-friendly” eller inte.
Med mobilanvändning som ständigt växer så tycker jag det är ett naturligt steg att Google värderar mobilt optimerade hemsidor högre än dess dåligt optimerade konkurrenter. Dessvärre så är det fortfarande skrämmande många till och med topp-företag som har hemsidor som inte går att använda utan frustration i mobilen.
Vad gör en hemsida mobilvänlig?
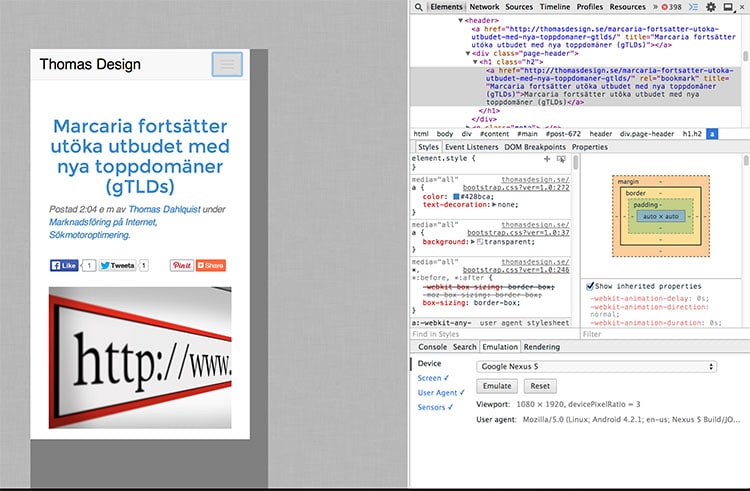
Vad definieras då som en mobilvänlig hemsida? Google:s syn på det hela och vad som lär vägas in i deras bedömning av sidor i april, kan du hitta i deras guide to mobile-friendly sites. Google har även ett test du kan köra på din eller din konkurrents hemsida för att se om den är mobilvänlig.
Det är flera aspekter som spelar in, bland annat hur sidan är designad- om den är responsiv eller har en speciell version för mobila besökare och även SEO-mässigt om en besökare levereras på ett korrekt sätt till sidan utan massa ompekningar och liknande. Mer om mobil SEO kan du också läsa i Google:s pedagogiska guide ”Mobile SEO”.
Här är några exempel på sådant som jag brukar tänka på när jag utvecklar responsiva hemsidor som ska ge en trevlig upplevelse i olika typer av mobiltelefoner. Mycket av detta tänk är även viktigt att ha med om du vill ha en snyggt och användarvänligt emailutskick:
- Knappar som går att trycka på med tummen: Vet inte hur ofta jag stött på knappar på hemsidor i mobilen som knappt går att trycka på utan att flytta handen då ytan att trycka på är för liten.
- Textstorlek: Det finns mängder med kombinationer av skärmstorlek, upplösning och pixeltäthet bland moderna mobiltelefoner, vilket gör att den textstorlek som fungerar på de flesta datorskärmar inte nödvändigtvis är läsbara för alla mobilanvändare.
- Hastighet: Trenden om du tittar på WordPress-teman från de senaste åren är stor användning av stora bilder, sliders/karuseller och mycket innehåll på en enda sida som kräver en del scroll för att ta del av allt. Detta kräver ofta en hel del Javascript, mer avancerad CSS-stil och bilder vilket snabbt ökar laddningstiden för hemsidan rejält. Om inte användare sitter med Wi-Fi eller har en bra datatrafik i mobilen så blir sidor som dessa och är dåligt optimerade, väldigt långsamma och frustrerande att besöka.Hemsidor som är långsamma att ladda och som har sega animationer gör att besökare backar och letar upp en mer optimerad konkurrent i sökresultaten istället. Men detta går att förhindra genom smart kodning, komprimering av filer och även att använda logik för att inte ladda in allt i full storlek eller direkt undvika att vissa block med innehåll laddas för mobila användare.
Det blir intressant att se hur denna förändring i Google:s algoritmer kommer att påverka besökartrenden från och med i vår för företag som ännu inte har en hemsida som fungerar bra även i mobiltelefoner.
Om du ännu inte har optimerat din hemsida för mobila besökare så är det här ännu ett bra skäl för dig att ta en titt på det så att du står redo under våren!
Vill ha hjälp med att optimera din eller ditt företags hemsida så den blir mobilvänlig?