På dagens webb så är det kritiskt att din hemsida går att använda och att dina nyhetsbrev går att läsa i mobilen och surfplattor. Användandet av mobiler fortsätter att öka världen runt och därmed även företags spenderande för mobila annonser och satsningar för hemsidor och e-butiker som konverterar även när användaren är ute på språng. Tidigare var det populärt att ha en separat mobil version på en egen subdomän för sidan i stil med http://m.thomasdesign.se/ men nu har det blivit allt mer populärt med att använda så kallad responsiv design.
Responsiv design innebär att designelement på en hemsida flyter runt och ändrar storlek beroende på vilken upplösning din skärm har. Detta möjliggörs med att sätta olika regler i CSS-koden för upplösningar som hanteras av webbläsaren, oftast satta i bredd efter de vanligaste upplösningarna hos datorer, smartphones och surfplattor. Många nya smartphones och surfplattor har dock börjat ha samma höga upplösning eller högre än datorer, men de har då även en högre pixeltäthet som det går att anpassa designen efter och något som också är värt att tänka på om många av ens besökare använder sådana enheter.
Hur kommer man undan enkelt och billigt om man vill testa sin heta, nya responsiva design för en hemsida eller ett mailutskick men inte har flera mobiler och surfplattor med olika operativsystem? Du kan lösa det med olika typer av hemsidor eller mjukvara! Här listar jag sju av dessa som jag känner till och använder mer eller mindre i min utveckling av responsiva hemsidor och mail. Flera av dessa nedan kan du även använda för att testa dina mobilappar med som bonus!

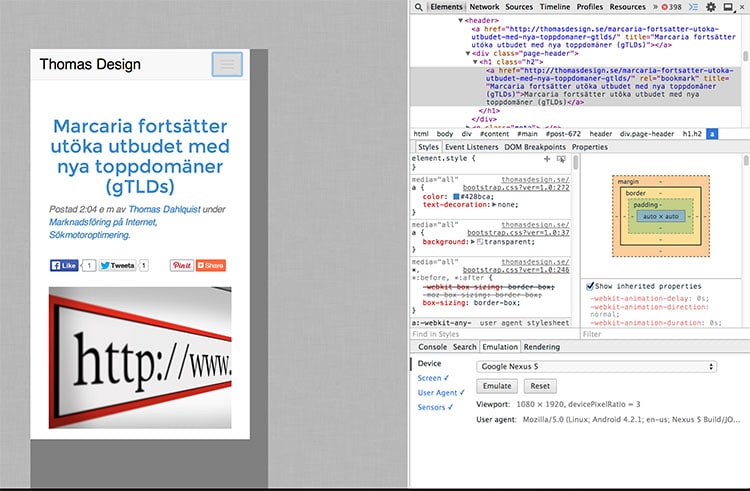
1. Emulering i Chrome Developer Tools
Typ av verktyg: Mjukvara
Plattformar: Alla
Vad du kan simulera: Android, iOS
Pris: Gratis
En del föredrar Firefox och tillägget Firebug för webbutveckling och buggtestande, men jag trivs bäst med Chrome och det inbyggda Developer Tools. Förutom att du snabbt kan välja ett element på en sida och testa redigeringar direkt i webbläsaren så har Google även utrustat Chrome med en bra emulering som ofta stämmer väldigt bra överens med resultatet i en riktig enhet med Android eller iOS. Den främsta fördelen här är att du kan se och testa dina ändringar direkt och behöver inte uppdatera eller ladda upp något för att se resultaten i något annat verktyg eller i en mobil, vilket sparar mycket tid.
Bonustips: Ladda ner extension Tincr till Chrome som sparar dina ändringar du gör med Chrome Developer Tools direkt utan att du behöver göra något i ditt textredigeringsprogram!

2. Android SDK
Typ av verktyg: Mjukvara
Plattformar: Windows, Mac OS
Vad du kan simulera: Olika versioner av Android och appar
Pris: Gratis
Android SDK kan tyckas vara lite överkurs om du mest vill testa så att din hemsida ser OK ut i en Androidlur fast du inte har en fysiskt, men det kan vara användbart för att komma åt specifika inställningar och om du vill testa responsiva mail i Gmail-appen utan att köpa till någon testtjänst, men inte har något emot lite pillande med installationsfiler och inställningar.

3. Bluestacks
Typ av verktyg: Mjukvara
Plattformar: Windows, Mac OS
Vad du kan simulera: Android-appar
Pris: Gratis
Bluestacks är främst utvecklat för att du ska kunna spela dina favoritspel till Android på din Mac eller PC. Men du kan även använda deras gränssnitt som ser ut likt en surfplatta med Android till att testa din hemsida. Med lite knep och knåp så kan du även installera flera webbläsare och appar som Gmail-appen för att testa hur dina mailutskick ser ut, något som annars brukar kräva kostsamma testverktyg som till exempel Litmus. Bluestacks kan vara ett snabbt alternativ till Android SDK om du mest snabbt vill simulera en hemsida utan allt för många inställningar eller meckande med filer.

4. Spoon
Typ av verktyg: Mjukvara
Plattformar: Windows
Vad du kan simulera: Opera Mini med simulering av flera olika vanliga Android-mobiler och surfplattor
Pris: Från 12$/månad
Spoon är en tjänst som jag som webbutvecklare kan finna ovärderlig ibland, då den låter dig köra massor med program i molnet. Det starkaste med Spoon för mig är att det låter mig testa från Internet Explorer 6 och upp till IE 10 samtidigt som om jag hade alla versionerna installerade samtidigt på datorn. Jag vet inte hur de har lyckats med detta, men om du är ute efter ett smidigt och prisvärt test för att optimera för gamla och hatade versioner av Explorer så är det ett bonustips.
Vad Spoon också erbjuder är en Opera Mini till Android-simulator där du kan testa en mängd olika förinställda upplösningar och pixeltäthet som representerar populära smartphones och surfplattor med Android och du kan också konfigurera en helt egen vilket gör att simulatorn fungerar bra även för framtida enheter.

5. SauceLabs
Typ av verktyg: Hemsida
Plattformar: Windows
Vad du kan simulera: Android, iOS, Windows, Mac OS, Linux
Pris: Från 12$/månad
SauceLabs låter dig köra virtuellt testande av hemsidor och appar för flera olika plattformar och få screenshots och testresultat från dem. Detta möjliggörs med virtuella maskiner där du till och med kan navigera med viss fördröjning. Framför allt tjänsten ”Manual” är intressant i det här fallet som du kan testköra en begränsad version av gratis på hemsidan.
6. Opera Mini Simulator
Typ av verktyg: Hemsida
Plattformar: Alla
Vad du kan simulera: Opera Mini 8
Pris: Gratis
Det här är det mest begränsade verktyget i artikeln, men Opera Mini Simulator kan tillsammans med andra verktyg vara ett bra tillägg i din testarsenal om det dyker upp något fel som du har svårt att återskapa.
7. Xcode iOS Simulator
Typ av verktyg: Mjukvara
Plattformar: Endast Mac OS
Vad du kan simulera: Olika versioner av iPhone, iPad
Pris: Gratis
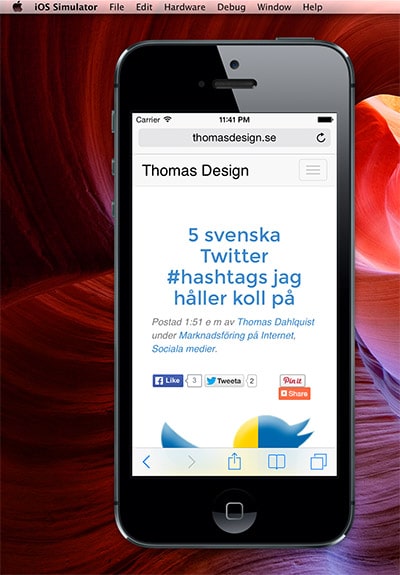
Xcode är ett program som alla som är bekanta med iOS-utveckling känner till och är gratis om du har Mac OS. Men du behöver inte kunna knacka app-kod för att kunna utnyttja denna simulator, utan det räcker med att du startar Xcode och sedan väljer Xcode > Open Developer Tool > iOS simulator för att få tillgång till ett mycket användbart verktyg. Simulatorn låter dig testa med olika versioner av iPhone och iPad och i horisontellt eller vertikalt läge och här är det nästan garanterat att det ser likadant ut i simulatorn som i en riktig enhet, vilket kan spara dig en del pengar om du inte är så sugen på att köpa en iPhone eller iPad.
Har du tips på någon till hemsida eller verktyg som jag har missat? Skriv gärna en kommentar!
Vill du ha hjälp med att optimera din hemsida eller din maildesign för mobilen? Kontakta mig


Lämna ett svar